You might have seen that in some sites right and left clicks are disabled. They are disabled in order to prevent content stealing. When content is copied from your site or blog then with the results of your site the duplicate content also appears which decreases your site value and search engines don't index your site in that way as they indexed before the content is copied.
You may find other blogs for click disabling code but there is only right click disabling code which is not effective because when you disable only right click on blog your content can still be copied by selecting the text with left click and using Ctrl+c keys on keyboard. So, In this post I will tell you how to disable right and left both clicks on your blog to prevent your content to be copied and your blog lose its value.
How does it work?
To disable right/left click on your blog you have to add a small piece of code to your blog which will protect your content. It works in a very simple way, when someone click(left/right) the code which you add to your blog stops the mouse function hence your content is safe and protected. It will only allow user to click links, view images and leave comments but they will be disallowed to select or try to copy images and text.
How to disable right and left clicks on blog?
1. Go to blogger Dashboard > Theme.
2. Click on Edit HTML.
3. Click inside your theme code and search for <head> or </head>.
4. Copy the below code and paste it above </head> or below <head>.
5. Save your theme and you are done.
How to disable right and left on specific blog post or static page?
Well, its very simple and same as disabling click in whole blog but this time code needs to be placed in a specific post's or static page's HTML. So lets do it by following below steps:
1. Go to your post or static page in which you want to disable click.
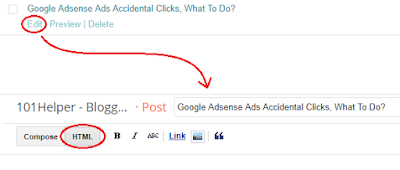
2. Click on Edit.
3. Switch to HTML editor.
4. Copy code from below link.
5. Put it in the end of the whole HTML as shown in below image.
6. Save your post and view it to see.
If the code is not working on your blog or you got any question or any suggestion then leave a comment below, I will be glad to help you. Don't forget to follow and subscibe for latest news.
Search Tags: How to disable right/left click on your blog to prevent someone copy your content, copy/paste content prevention code, 101Helper tricks for blogging, 101Helper new tricks
How To Disable Right/left Click In Blogger
 Reviewed by Anonymous
on
September 13, 2014
Rating:
Reviewed by Anonymous
on
September 13, 2014
Rating:
 Reviewed by Anonymous
on
September 13, 2014
Rating:
Reviewed by Anonymous
on
September 13, 2014
Rating: